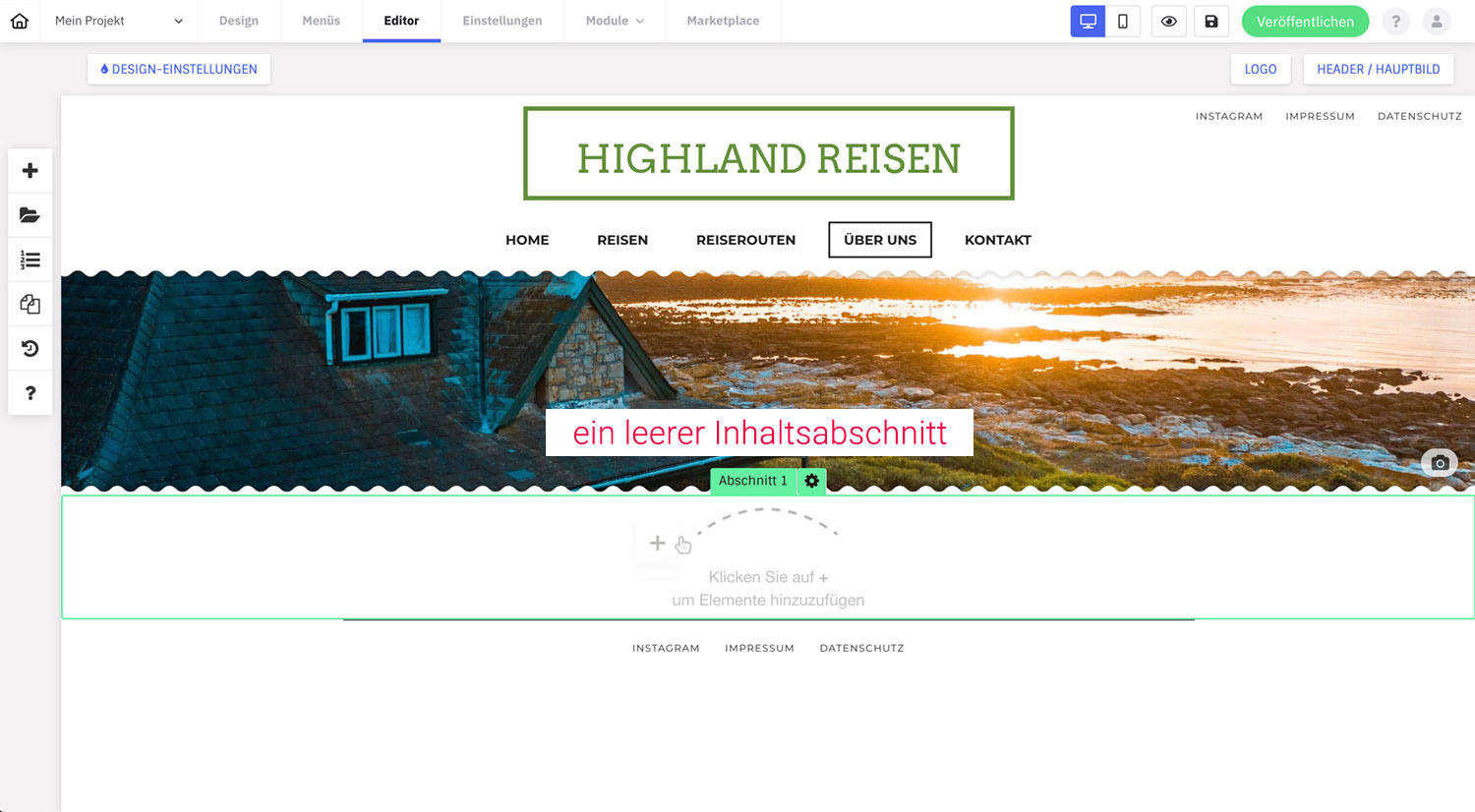
Ein Inhaltsabschnitt ist ein Element, in welches du dann Inhalte wie Texte, Bilder, Formulare usw. platzieren kannst. Es braucht zwingend mindestens einen Abschnitt auf jeder Seite, ansonsten kannst du keine Inhalte platzieren. Normalerweise wird beim Erstellen einer neuen Seite automatisch ein neuer, leerer Inhaltsabschnitt eingefügt. Die Abschnitte sind durch einen hellgrünen Rahmen gekennzeichnet.

Die Verwaltung der Inhaltsabschnitte öffnest du im Editor in der Werkzeugleiste links über «Reihenfolge ändern» (drittes Symbol von oben). Hier lassen sich Abschnitte erstellen, umbenennen, die Reihenfolge ändern oder löschen.
Funktionalität
Du kannst beliebig viele Abschnitte anlegen, diese gestalten und für die Layoutgliederung und -gestaltung nutzen.
Du kannst die Abschnitte verschieben bzw. die Reihenfolge ändern und alles innerhalb des Abschnittes wird mit verschoben. So kannst du Gruppierungen schnell und ohne grossen Aufwand verschieben, ohne dass du jedes einzelne Element verschieben musst.

Funktionen «Reihenfolge ändern»
- Hinzufügen: Füge über «Neuer Abschnitt» einen neuen Inhaltsabschnitt hinzu.
- Reihenfolge: Ziehe einen Abschnitt per Drag-and-Drop an eine neue Position innerhalb dieser Ansicht.
- Löschen: Löschen lässt sich ein Abschnitt mit dem x-Symbol oben rechts des jeweiligen Abschnitts. Achtung: Dabei werden alle Elemente innerhalb des Abschnitts mitgelöscht!
Welche Einstellungen kann ich vornehmen?
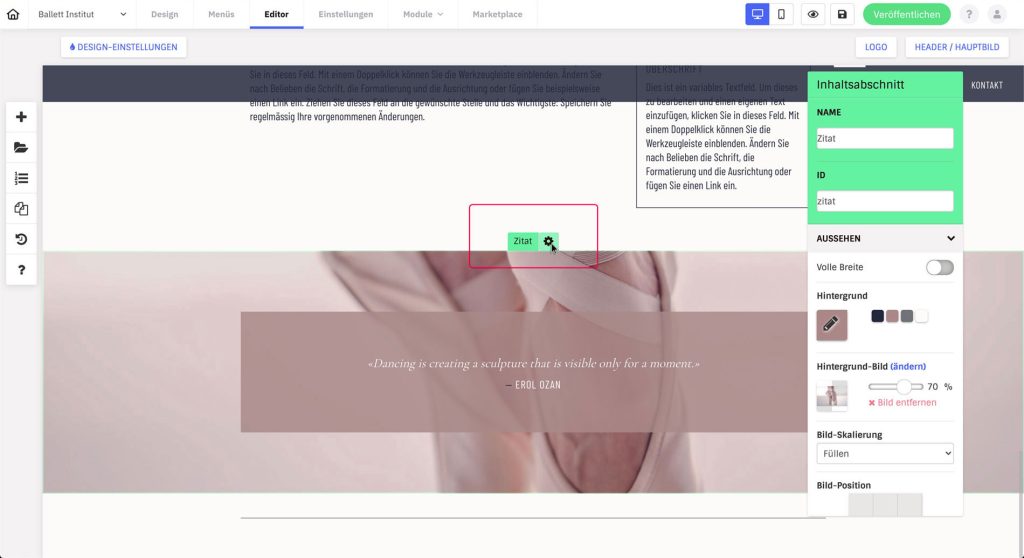
Die Einstellungen eines Inhaltsabschnittes öffnest du über das Zahnrad-Symbol beim oberen Rahmen des Inhaltsabschnitts.

Name
Definiere einen Namen für den Abschnitt. Dieser wird bei Verwendung eines Anker-Links dann als Auswahlmöglichkeit angezeigt. Auf der Webseite selbst wird der Name jedoch nirgends auftauchen.
ID
Wird bei Verwendung eines Anker-Links benötigt. Definiere einen Namen für den Abschnitt. Dieser wird dann als Auswahlmöglichkeit angezeigt, wenn ein Anker-Link eingefügt wird. Ist keine ID definiert, kann der Inhaltsabschnitt auch nicht als Anker-Link verwendet werden.
Der ID-Name wird als #name in der URL angezeigt (z. B. meinewebseite.com/kontakt#karte). Das Feld kann leer bleiben, wenn kein Anker-Link benötigt wird. Die ID darf nicht mit einer Nummer starten und keine Umlaute oder Leerzeichen beinhalten.
Aussehen
- Volle Breite: Aktivere „Volle Breite“, um das Layout auf 100 % Fensterbreite zu stellen.
- Hintergrund: Lege eine Hintergrundfarbe fest.
- Hintergrund-Bild: Füge ein Bild ein und lege mittels Schieberegler die Transparenz fest.
- Bildskalierung: Definiere, wie das Bild innerhalb des Abschnitts eingepasst werden soll.
- Bild-Position: Ausrichtung des Bildes innerhalb des Rahmens.
- Bild-Wiederholung: Das Bild wird wiederholt, sodass der ganze Headerbereich ausfüllt ist. Wird vor allem für repetierende Muster verwendet.
- Parallax: Der Parallax-Effekt ist ein Räumlichkeitseffekt, der beim Scrollen generiert wird.
- Filter: Aktiviere Bildfilter, um dein Headerbild optisch zu bearbeiten. Lege Werte wie Kontrast, Sättigung und Graustufen fest.