In den «Design-Einstellungen» im Editor kannst du global die Farben und Schriften deiner Webseite steuern. Die Änderungen wirken sich auf alle Seiten und Inhalte aus, bei welchen die Formate und Farben angewendet sind.
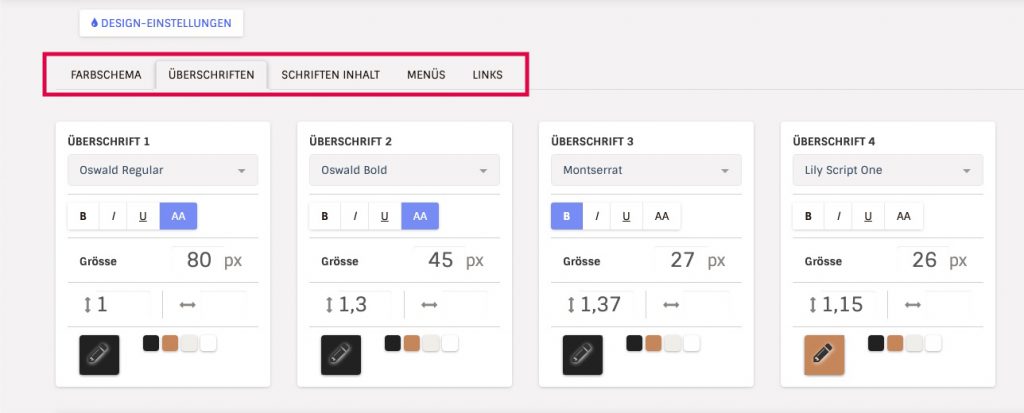
Bei den Schriftarten kannst du Einstellungen zur Schriftart, -grösse, -formatierung, -stil, Zeilenhöhe, Zeichenabstand und Farbe festlegen. Diese lassen sich für alle Schriftformate individuell setzen. Die Schriftformate können im Textinhalt über ein Auswahlmenü im Text-Editor gewählt werden.

Die Einstellungen sind in folgende Kategorien unterteilt:
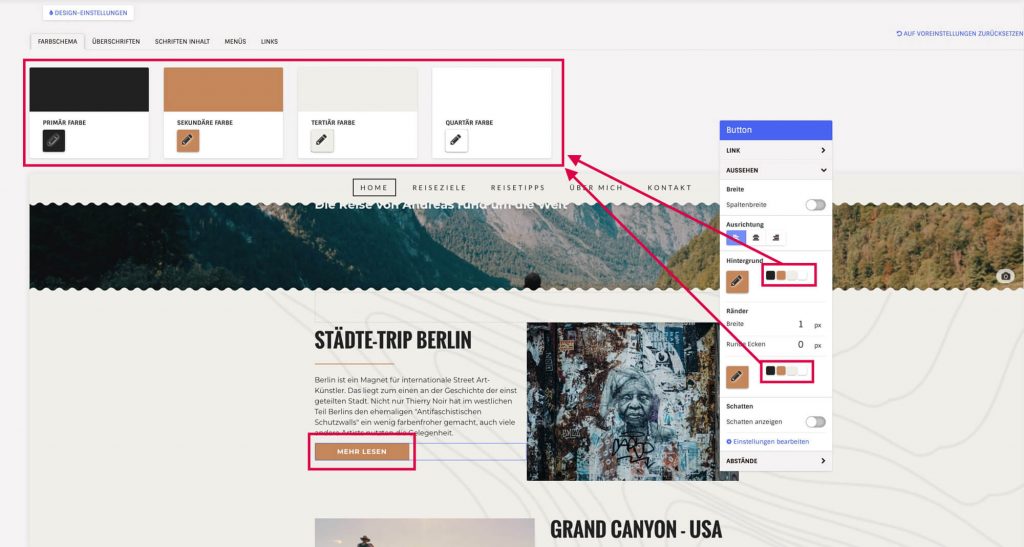
- Farbschema: Jedes Design besitzt vier Grundfarben für die Gestaltung, die hier angepasst werden können. Eine Farbe kann mit dem Farbauswahl-Werkzeug frei gewählt, oder durch einen HEX, RGB oder HSL-Wert definiert werden Die vier Farben werden bei allen Farbeinstellungen als Auswahl von vier Kästchen angezeigt.
- Überschriften: Vier Formate für Überschriften. Die Überschrift 1 ist für den Titel im Header vorbehalten, die anderen können beliebig im Inhalt verwendet werden.
- Schriften Inhalt: Diverse Formate für den Inhaltstext und spezielle Formate.
- Menü: Die drei Schriftformate für das Menü. Für das Hauptmenü, die Unterpunkte und das sekundäre Menü.
- Link: Dafür gibt es eingeschränkte Einstellungen, da das Linkformat vom jeweiligen Schriftformat übernommen wird. Damit sich ein Textlink jedoch optisch vom normalen Text abhebt und die Interaktivität kenntlich macht, können hier Farbe und Aussehen verändert werden. Die Formatierung für «Link Hover» wird ersichtlich, wenn mit dem Mauszeiger über den Link gefahren wird.

Auf Voreinstellungen zurücksetzen
Wenn du rechts bei den Design-Einstellungen auf ‘Voreinstellungen zurücksetzen’ klickst, kannst du die kompletten Einstellungen auf unsere vordefinierten Werte, welche in den Designvorlagen angewendet sind, zurücksetzen. Wähle eines der verfügbaren Farbschemata, und die Farben und alle Schriftformate werden zurückgesetzt.
Farben
Die vier Grundfarben für dein Design kannst du überall auf Elemente und auch die Schriftformate anwenden. Sobald du eine Farbe in den Design-Einstellungen änderst, wird die Farbe überall geändert, wo die Farbe genutzt wird. So kannst du ohne grossen Aufwand das ganze Farbdesign ändern. Wenn du die Farben manuell über das jeweils grosse Quadrat mit dem Stift anpasst, wählst du eine individuelle Farbe, die nicht mit dem globalen Farbschema verknüpft ist.

Schriftformate
Für deine Inhaltstexte gibt es verschiedene vordefinierte Schriftformate (ähnlich, wie du es vielleicht von Microsoft Word kennst), die du einfach auswählen kannst, anstatt dass du immer die Schriftart, -grösse, -stil usw. bei jedem einzelnen Textfeld einstellen musst. Du kannst bei den Schriftformaten Schriftart, -grösse, -formatierung, -stil, Zeilenhöhe, Zeichenabstand und Farbe festlegen. Diese lassen sich für alle Schriftformate individuell setzen. Die Schriftformate können im Textinhalt über ein Auswahlmenü im Text-Editor gewählt werden.
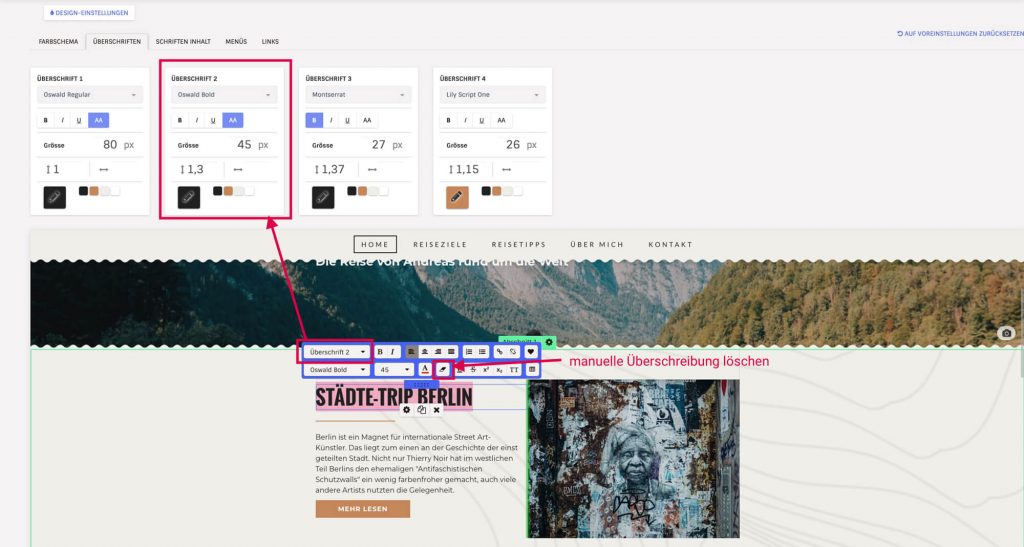
Wo sehe ich, welches Schriftformat der Text hat?
Wenn du in ein Textelement in deinem Inhalt klickst, oder auch Text markierst, öffnet sich die blaue Text-Werkzeugleiste. Dort siehst du oben links das ausgewählte Schriftformat und kannst über dieses Dropdown-Menü das Format ganz einfach wechseln.

Manuelle Überschreibung
Die Schriftformate und Farben können mit dem Text-Editor manuell überschrieben werden. Auch die Ist dies der Fall, werden Änderungen, die in den Design-Einstellungen vorgenommen werden, nicht übernommen. Die manuelle Überschreibung kann mit Klick auf den Radiergummi des Text-Editors beim markierten Text rückgängig gemacht werden und bei den Farben durch Klick auf eines der vier vordefinierten Farbkästchen.