Wünschst du dir, dass deine Webseite auch auf Mobilgeräten optimal erscheint? Dann nutze den Mobile-Editor, um eine vollständig funktionsfähige und professionell aussehende mobile Ansicht zu gestalten. Du hast die Möglichkeit, das Layout deiner Seiten für mobile Geräte zu optimieren, diverse Layout-Anpassungen zu machen sowie Desktop-Inhalte auszublenden.
Alle Einstellungen und Änderungen in der Mobile-Ansicht haben keinen Einfluss auf die Desktopversion.
Wichtigste Punkte
- Eine mobile Version deiner Website wird automatisch anhand der Desktopversion erstellt und muss nicht von Grund auf neu erstellt werden.
- Der Inhalt wird (laufend) von der Desktopversion übernommen und kann nicht verändert werden (z.B. Bildmotive können nicht gewechselt oder Texte geändert werden). Auch das Menü wird automatisch generiert.
- Grundsätzlich werden mehrspaltige Layouts in ein einspaltiges Layout konvertiert (kann über die Einstellungen eines Elements auch noch geändert werden) und alle Elemente untereinander gelistet.
- Auch wenn das Layout automatisch generiert wird, schaue nochmals alle Seiten durch, bevor du deine Website veröffentlichst. Es kann sein, dass du einzelne Elemente ausblenden (Zwischenabstand) oder die Reihenfolge ändern möchtest, damit es auf Mobile besser aussieht. Auch Farbanpassungen können notwendig sein.
Wie wechsle ich in die mobile Ansicht?
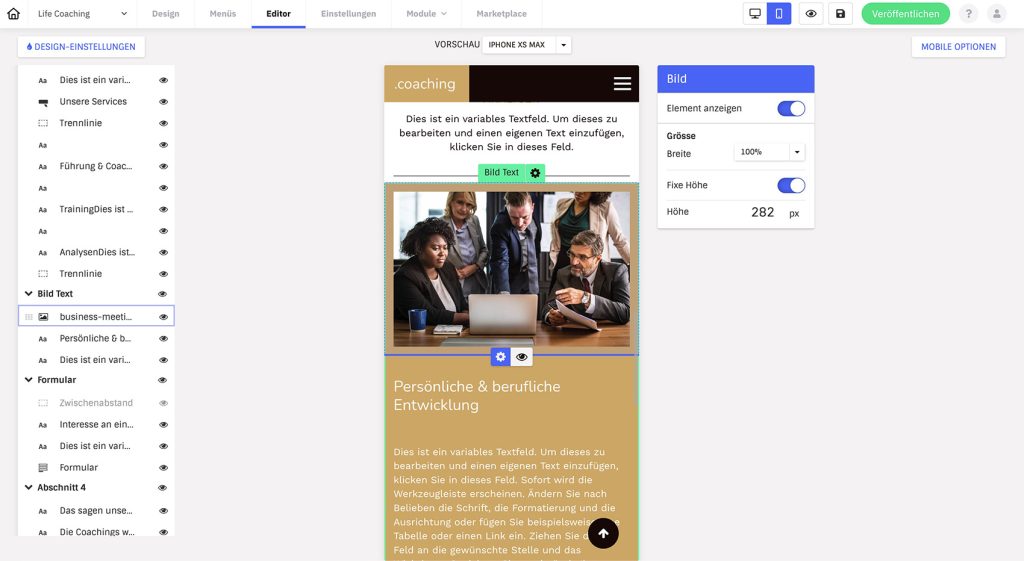
Wechsle im Editor-Menü über das Mobile-Symbol oben rechts zur mobilen Ansicht.
Logo
Das Logo wird als einziges Element nicht von der Desktop-Version übernommen und muss auf Mobile nochmals separat hochgeladen oder gestaltet werden.
Elemente ausblenden
- Links wird eine Liste mit den einzelnen Abschnitten und Elementen angezeigt, welche auf der Seite verwendet werden.
- Mit Klick auf das Augen-Symbol kannst du einzelne Elemente oder gar ganze Abschnitte ein- oder ausblenden.
Hinweis: Unter Suchmaschinen-Aspekten ist die Ausblendung von Abschnitten nicht sinnvoll, da relevante Inhalte nicht ersichtlich sein können, was sich negativ auf die Suchmaschinenindexierung auswirkt. Zudem können unterschiedliche Desktop- und Mobile-Versionen zu einem schlechteren Rankingergebnis führen. Behalte die Desktop- und Mobile-Ansicht daher möglichst gleich und verändere nur das nötigste.
Reihenfolge ändern
Du kannst die Reihenfolge der Elemente innerhalb eines Inhaltsabschnitts durch Drag-and-Drop ändern.
Element Einstellungen
Design-Einstellungen
Über die Design-Einstellungen können Schriftgrösse und Farbe global für alle (mobile) Seiten definiert werden. Schriftart, Zeilenhöhe und alle weiteren Einstellungen werden von der Desktopversion übernommen.
Überschreibst du manuell die Schriftgrösse oder Farbe auf der Desktop-Seite, wird diese auch genauso auf Mobile übernommen. Überschreibe daher am besten so wenig wie möglich manuell, vorallem nicht die Schriftgrösse.
Siehe: Wieso ist die Schrift auf Mobile so gross?
Mobile Optionen
Über den Button «Mobile Optionen» auf der rechten Seite erhält man weitere Optionen zur Darstellung:
- Navigations-Hilfen: Aktiviert einen «Zurück nach oben» Button, welcher auf der Inhaltsseite unten rechts angezeigt wird. Bei Klick gelangt man wieder zum Anfang der Seite.
Vorschau
In der mobilen Ansicht kannst du aus einem Dropdown-Menü diverse gängige Smartphone-Modelle auswählen und so prüfen, wie die Webseite auf verschiedenen Geräten ausschaut. An einer Vorschau für Tablets wird gearbeitet.